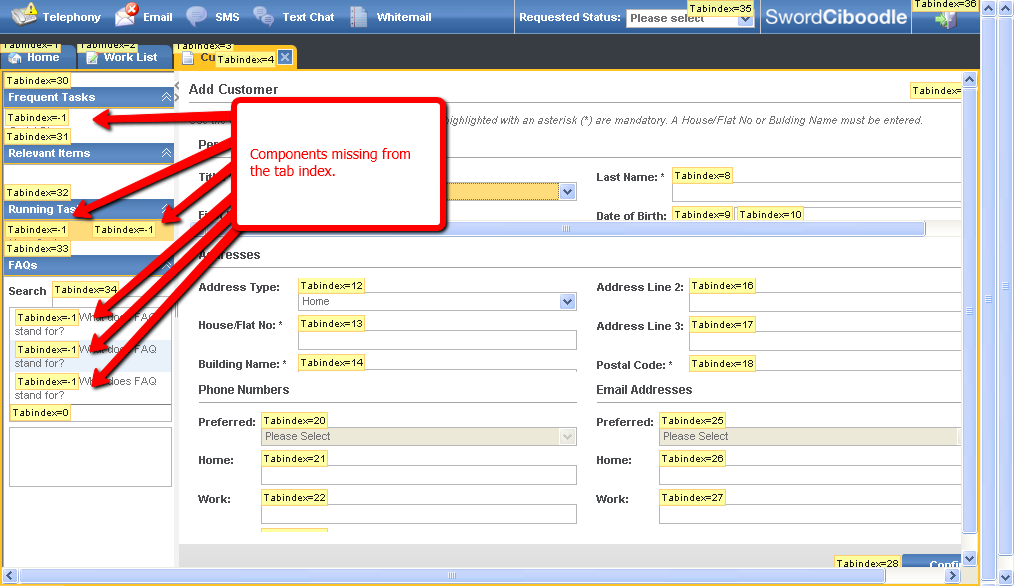
The product my company provides uses tab index to control the order in which a user can tab through components on a form. This is often a pain to test manually when a page has lots of components displayed on it, something which I did when I first started out as a Software Tester. I quickly found a very popular plug-in called “Developer Toolbar” which will no doubt ring a bell with most web developers & testers which allowed me to speed up the manual check by displaying the components which have a tab index set or not. I’ve been using it for a long time now & find it a great time saver whenever I have to check the tab order of a form somewhere.
I’ll quickly demonstrate how easy this is to use in the video below using a very basic example page.
 You can see how easy it is to identify if a component has a tab order or not, anything that doesn’t have this set would show up with a -1 beside it.
You can see how easy it is to identify if a component has a tab order or not, anything that doesn’t have this set would show up with a -1 beside it.
The application I test has a very complex layout with many levels of inheritance for tab index from parent forms. Most pages have 20+ components with this set on them, so you can only imagine how much easier my life is using Developer Toolbar.
It’s available on most popular browsers such as Chrome, Internet Explorer & Firefox. If you find your testing this manually save yourself some time and download a copy.
No related posts.

Developer tool bar is definitely a must have. Didn’t know it had an IE version!
Web Developer add-on on Mozilla Firefox and Google Chrome is one of my favorite add-on. I also did not know that it is available on Internet Explorer.
Testers need to know about such cool add-on and use in their testing activity however; I see that most of them whom I have known do not know about these which includes developers too. I keep sharing the mind-map of add-on of Mozilla Firefox and Google Chrome and request testers and developers to take a print out of them and stick it near their desk which is accessible to them (URL: http://moolya.com/blog/2011/03/04/addon-mindmap-for-testers-from-moolya/)
Thanks,
Santhosh Tuppad
Hi Santhosh,
It might even be that they’re not quite sure how to use it. I played about with it and learned how to use it, but from working with developers who use it, to debug issues I found a lot of things I didn’t know it could do. I can honestly say when testing web applications it speeds up my ability as a tester, to investigate issues, and check simple things quickly, like tab order, and hint text.
The tools mind map is simply awesome, I loved seeing that when it was originally shared on Moolya.
Thanks,
Darren.